로켓독(Rocket Dock) 사용법 - 아이콘 추가해서 적용하기
- Windows/소프트웨어
- 2023. 12. 22. 09:00
어제 포스팅에서 로켓독(Rocket Dock) 설치 파일 받는 방법과 간단하게 사용하는 방법을 알려드렸는데요. 오늘 포스팅에서는 기본으로 제공되는 아이콘이 마음에 들지 않을 때 내가 원하는 아이콘을 추가하는 방법 알려드리려고 합니다. JPG, PNG 파일을 아이콘으로 사용할 수 있기 때문에 연예인 사진, 내가 직접 만든 이미지를 바로 설정할 수 있어요.

로켓독(Rocket Dock) 설정에 웹에서 다운로드 버튼이 있어서 클릭해 보았는데 공식 사이트로 연결되고 아이콘을 받을 수 있는 버튼은 없더라고요.
로켓독(Rocket Dock) 아이콘 추가
아이콘으로 사용하고 싶은 이미지 파일이 있다면 두 가지 방법 중 한 가지 방법으로 추가를 해주시면 됩니다. 로켓독(Rocket Dock) 설치 폴더에 있는 아이콘 폴더를 찾아서 이미지 파일을 붙여 넣는 방법과 따로 아이콘으로 사용할 이미지를 모아놓은 폴더를 로켓독(Rocket Dock) 프로그램에 추가하는 방법입니다.

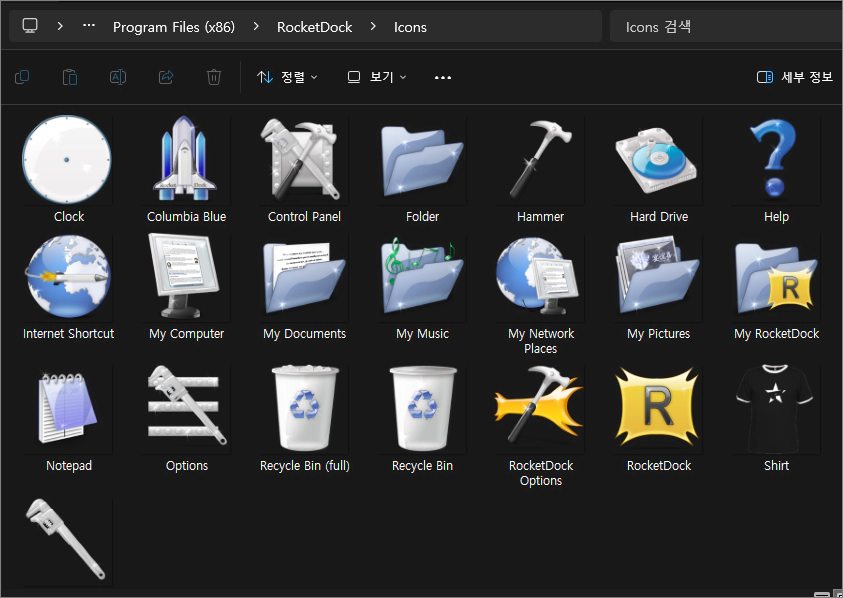
위에 캡처 이미지를 보시면 로켓독(Rocket Dock) 설치 폴더에 있는 기본 아이콘 폴더입니다. 전부 PNG 파일인데 몇 개 보이지 않아요. 아이콘으로 추가하고 싶은 이미지 파일을 복사해서 아이콘 폴더에 붙여 넣기 하면 됩니다.

아이콘 폴더에 이미지 파일 붙여 넣기를 했다면 아이콘을 변경하는 설정 창을 열어보세요. 위와 같이 추가한 이미지 파일이 등록되어 있는 것을 확인하실 수 있을 거예요.

다음은 아이콘으로 사용할 이미지 파일을 모아놓은 폴더를 로켓독(Rocket Dock) 설정에 추가하는 방법으로 알려드릴게요. 아이콘 설정 창을 보시면 왼쪽 가운데 + 버튼이 있는데요. 클릭하면 폴더를 선택해서 추가할 수 있는 창이 열립니다. 이미지 파일을 모아놓은 폴더를 찾아서 추가해 보세요.

아이콘으로 사용할 이미지 폴더 추가를 완료하면 아이콘 설정 창 왼쪽 폴더 목록에 추가한 폴더가 보이는데요. 클릭하면 오른쪽에 추가한 폴더 안에 들어있는 이미지가 나오게 됩니다. 이렇게 로켓독(Rocket Dock) 아이콘 추가해서 내가 원하는 스타일로 변경해 보세요.
이 글을 공유하기





