엣지 브라우저도 QR 코드를 생성할 수 있다고?
- Windows/소프트웨어
- 2021. 10. 11. 09:00
엊그제 포스팅을 시작으로 크로미움 기반으로 제작된 브라우저에서 사용자가 원하는 사이트 QR 코드를 생성하는 방법을 알려드리고 있습니다. 오늘 순서는 엣지 브라우저인데요. 제가 사용하는 브라우저 중에는 (네이버 웨일, 구글 크롬, 마이크로소프트 엣지) 이렇게 3종류가 크로미움 기반 브라우저입니다.

참고로 설명에 첨부되는 캡처 이미지 가로 크기는 스마트폰에서 실행한 화면이 아닌 캡처하는데 편하게 줄여놓은 것이기 때문에 왜 스마트폰으로 접속해서 QR 코드를 생성하려는데 설명과 다르게 버튼이 보이지 않는지 답답하게 생각하지 않으시길 바랄게요.
엣지 브라우저 사이트 QR 코드 생성
모든 브라우저가 방법이 동일하다는 것은 크로미움 자체 업데이트로 추가된 기능이라는 것입니다. 그런데 생성된 QR 코드를 보면 가운데 이미지가 모두 다르더라고요. 그 부분은 따로 제작사에서 변경이 가능했던 것 같습니다.

사용자가 원하는 사이트로 접속할 수 있는 QR 코드를 생성하기 위해서는 가장 먼저 사이트로 접속을 해주셔야 한다는 것입니다. 저는 특별하게 QR 코드를 생성하고 싶은 사이트가 없었기 때문에 제 블로그로 접속했어요. 이제 QR 코드를 생성하려면 상단에 보이는 사이트 주소를 클릭해야 합니다.

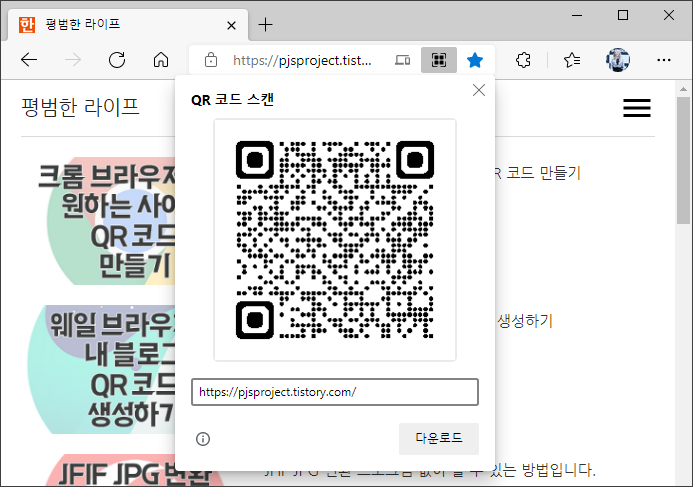
사이트 주소 부분을 클릭해보니 즐겨찾기 버튼 왼쪽으로 보이지 않던 버튼이 나타났습니다. 이 페이지 보내기 버튼과 이 페이지에 대한 QR 코드 생성 버튼인데요. 가운데 보이는 QR 코드 생성 버튼을 클릭해주시면 됩니다. 굳이 복잡하게 설명할 내용도 없네요.

이렇게 바로 현재 열려있는 사이트로 접속할 수 있는 QR 코드가 생성되었습니다. 코드 아래에 사이트 주소가 적혀있는데 다른 주소로 입력해보니까 위에 코드도 바뀌더라고요. 그렇다면 굳이 원하는 사이트로 먼저 접속하지 않았어도 위에 화면에서 주소만 입력하면 코드는 생성되니까 필요하지 않은 과정이었네요. 아무튼 이렇게 생성이 완료된 QR 코드는 하단에 다운로드 버튼을 클릭해서 이미지 파일로 저장할 수 있습니다.
이 글을 공유하기





